Saved Messages
Save time with a new feature design for thisopenspaces' Messaging platform.

Role
User Interface
User Experience
Mentors
Yvonne Ren
Morgan Fraser
Steven Chen
Assets
Sketches, Wireframes, Prototypes
thisopenspace is a platform for emerging and global brands to interact with their customers through physical space. The service lets people find the perfect short-term space for pop-up shops, events, photoshoots, and more. By connecting guests and hosts, along with verified profiles, transparent reviews, and secure payment setups, thisopenspace makes it possible for anyone to access retail space in top neighborhoods and global cities.
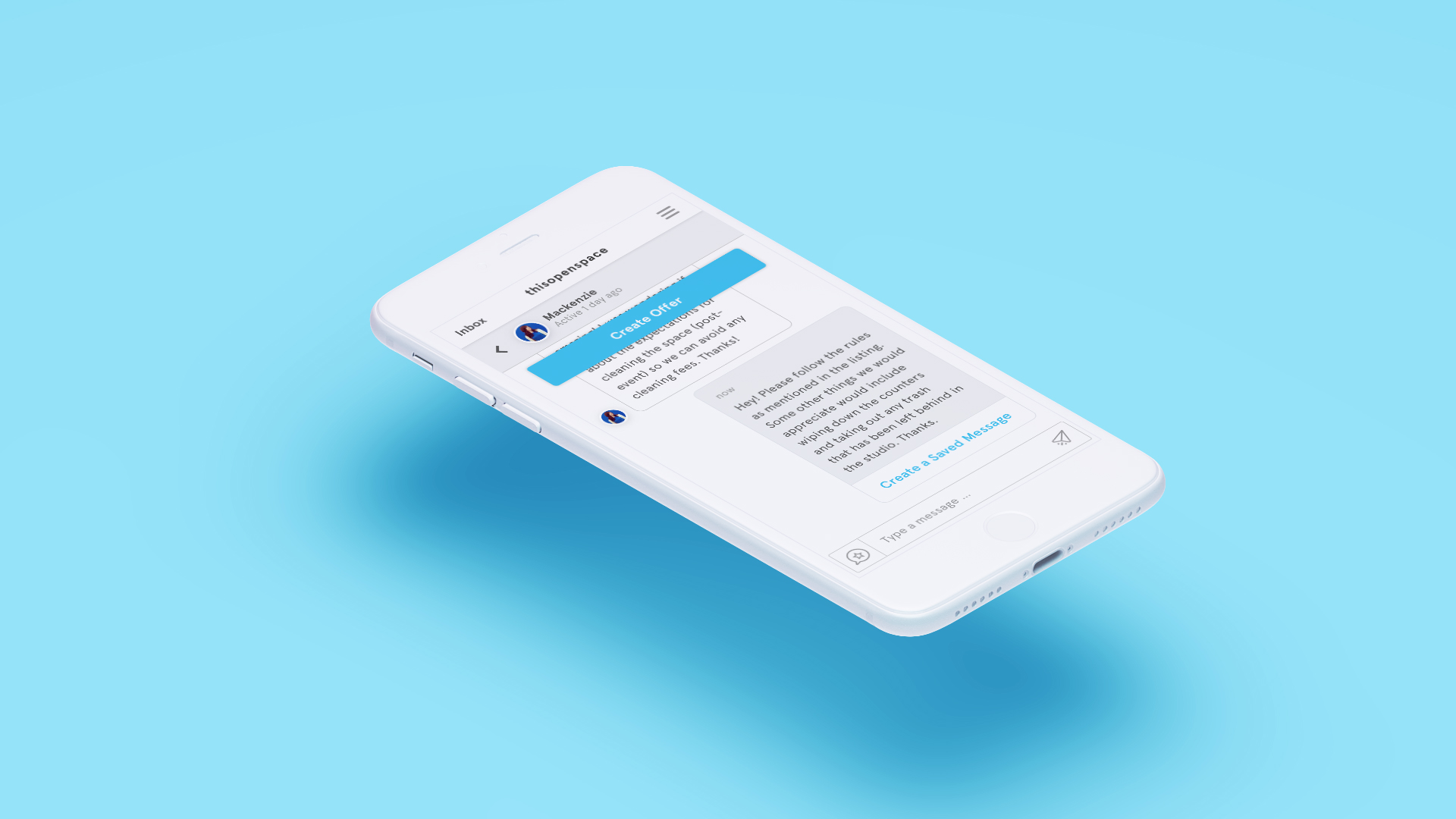
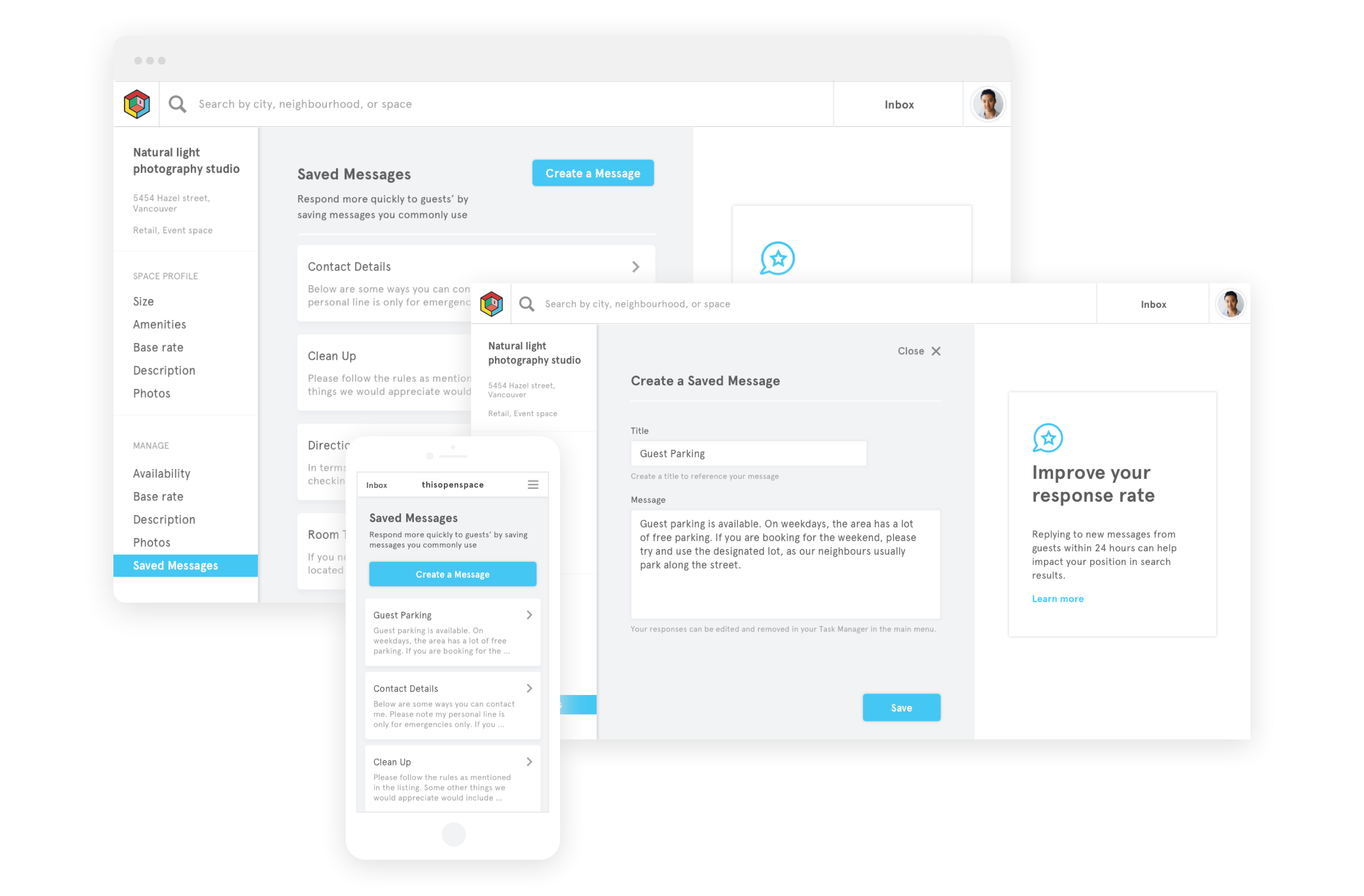
thisopenspace allows guests to instantly message hosts, quickly connecting them so they can get to know the space before they book. Saved Messages is a new feature design for thisopenspace's new messaging platform that lets hosts save frequently used responses—anything from clarification of rules, extra instructions, follow-up messages, or other space-related details—with a click of a button.
Saved Messages helps to create a smoother experience for our hosts by improving their communication with their guests, allowing hosts to expedite the screening processes to completion.
Based on feedback from hosts, and insights from a pilot project where we had our own agents act as a concierge for higher-end transactions, we found a need to make it easier for our hosts to respond more efficiently to their guests while they are in the process of completing a booking.
Save Time
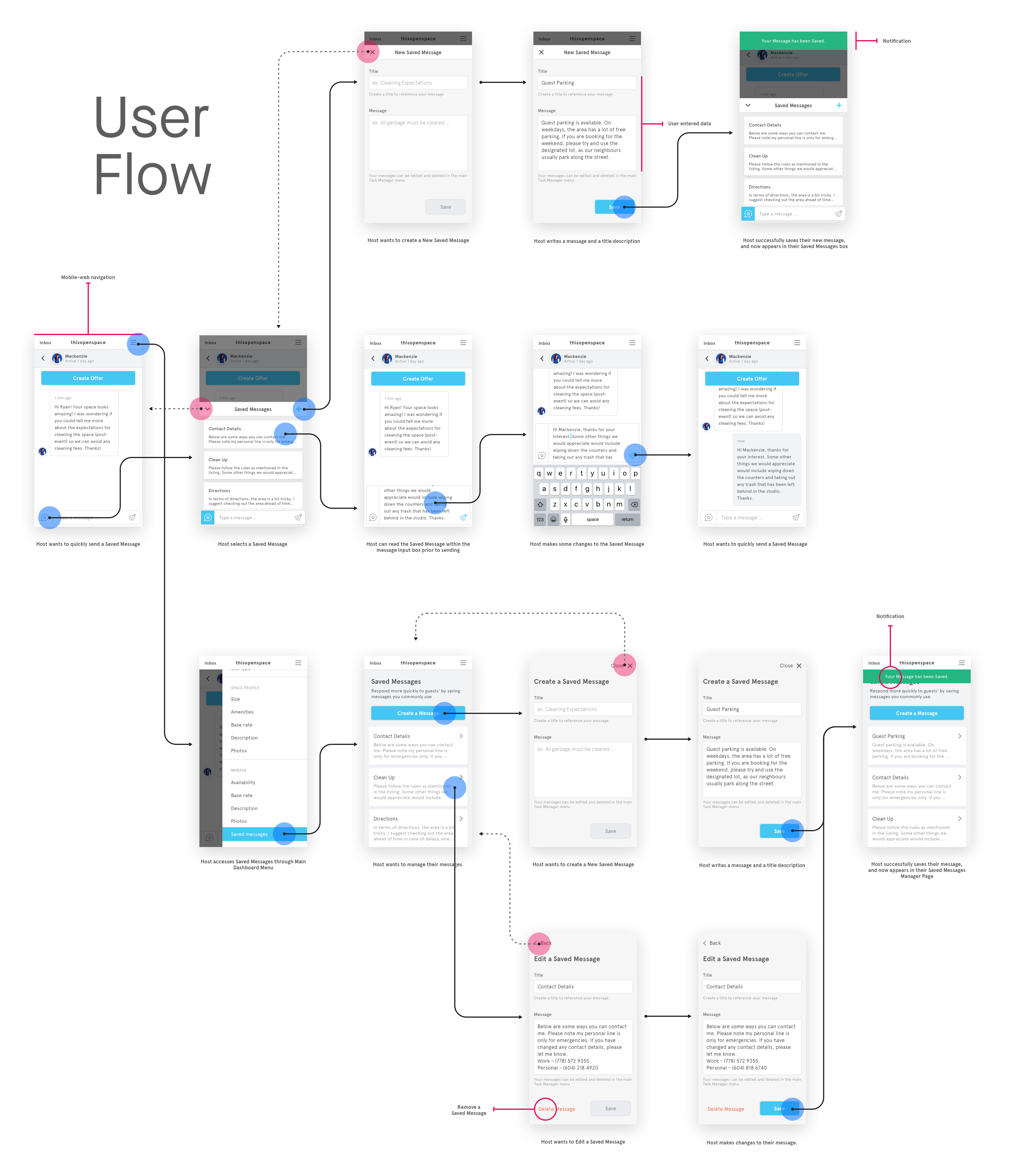
Select and send a message in an instant
Save time whether you are responding to a guests' message or composing a new one to send. You can also make some quick edits or make it more personal before sending it off.
Quickly Create
You don't need to leave the conversation
Realised you might be needing this response again? You can always create a Saved Message first before you send them.
Simple Customization
Manage your messages all in one place.
Updating details is easy. From the main menu, you can find Saved Messages where you can edit or create new ones.
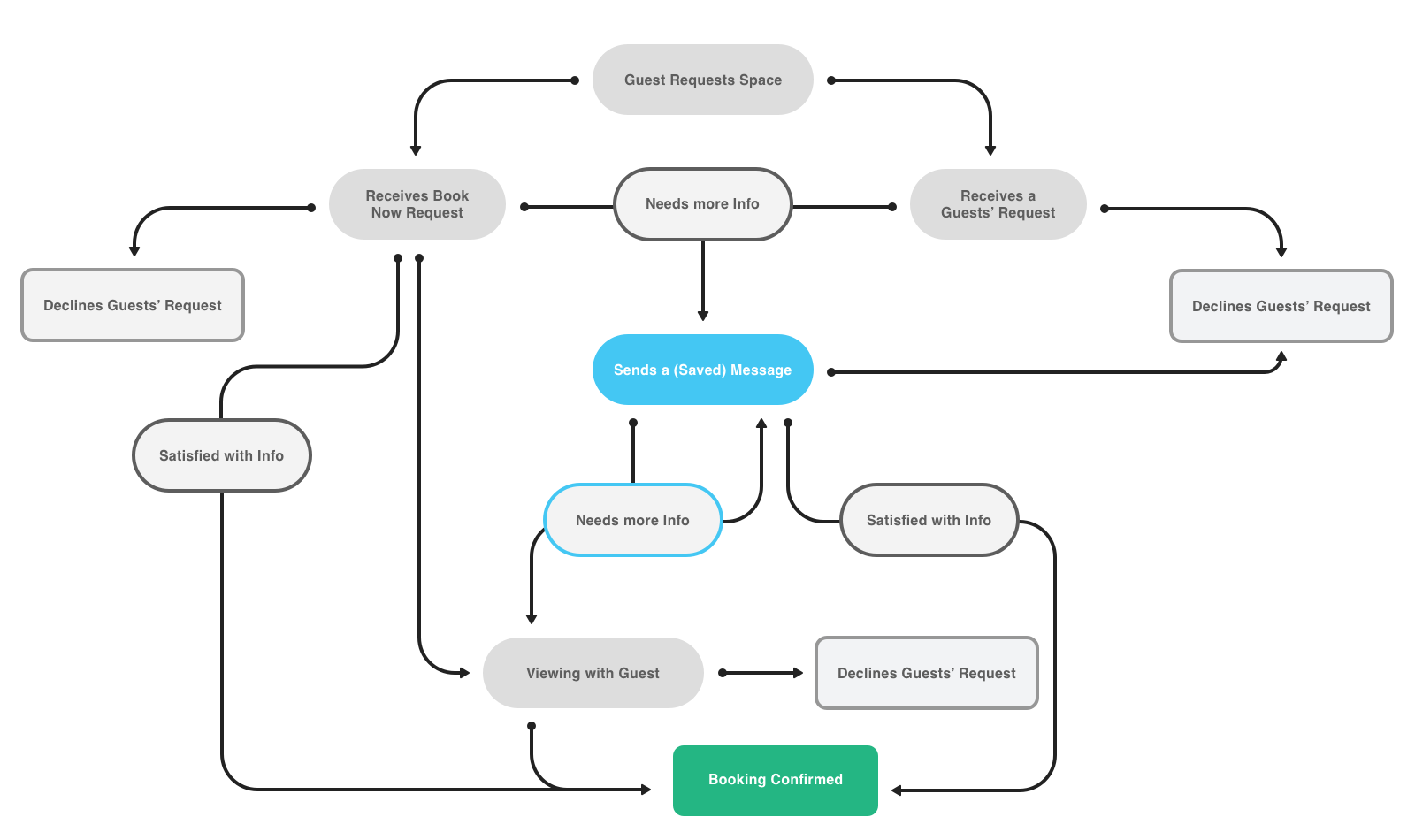
Starting this project, I needed to get a better understanding of the user's booking process. A quick map of how our hosts gather information from their guests helped to find out where extensive back-and-forth communication was occurring.
Our hosts face a series of many common questions from guests, or find themselves using the same follow-up responses during their conversations. We gathered data information on how much time it takes to complete a booking, and talked to some of our hosts to get a better understanding of their needs and challenges.
Some insights from users include:
— having a document on their computer that they will continue to copy and paste from
— waiting until they have access to a desktop, in regards to sending longer messages
— often need more info in order to better pre-qualify guests before confirming a viewing


Building Scenarios
Testing navigation and workflows
After determining the user's needs, and before diving into any hi-fi wireframes, I needed to validate navigational components and elements. I created some basic scenarios to iterate on taskflows to help me make sure the experience was seamless. It helped me consider the balance between necessary information and number of steps it takes for a user to complete their task.
For example, the user wants or needs to:
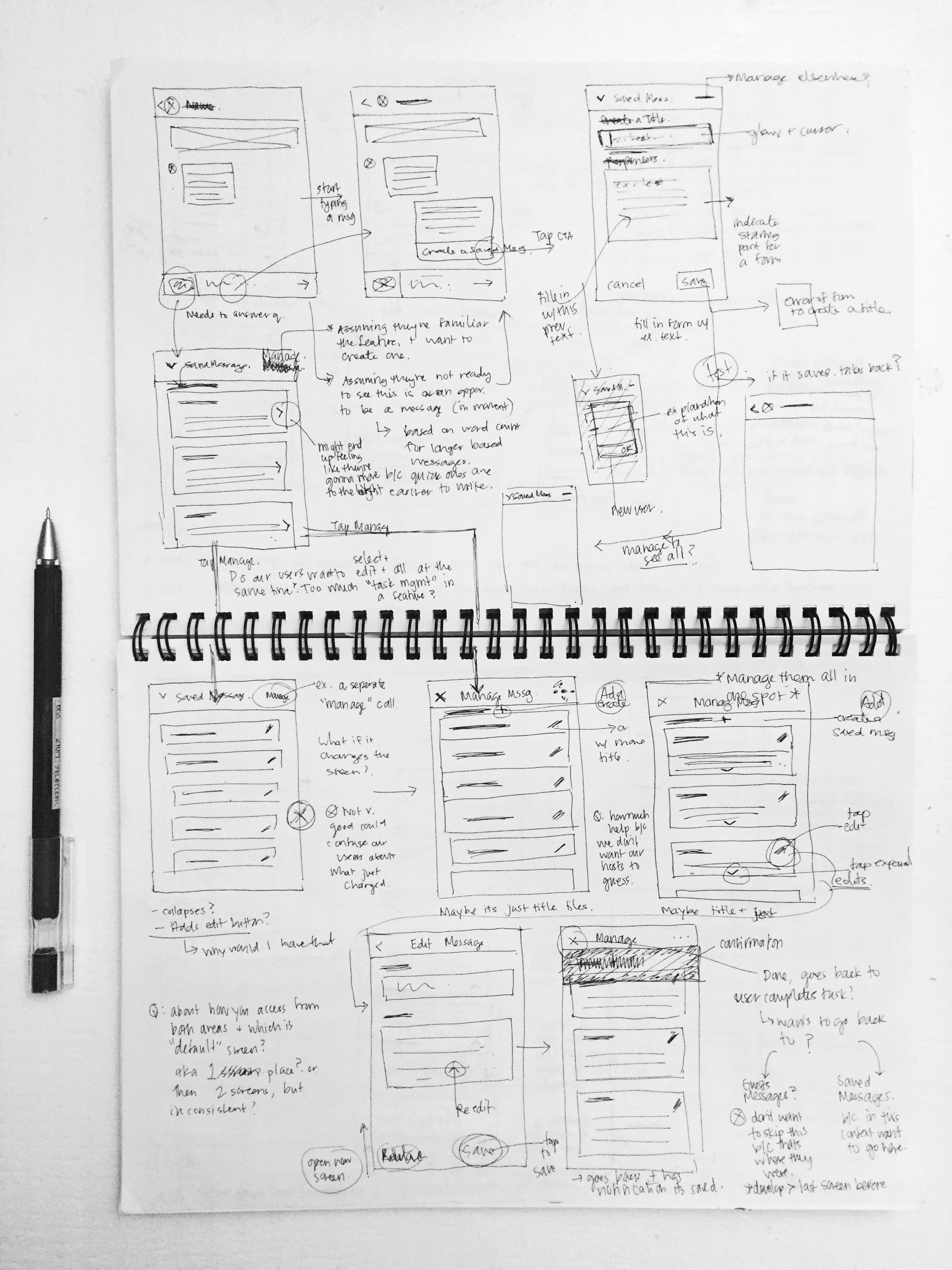
After getting a better sense of what I wanted to do and what I needed to consider as I continued working, I started to sketch out some potential layouts. I considered a few different design approaches (for example, popout? modal? inline-expansion?) and saw what worked and what didn't. Sketching also helped me get feedback from my mentors quickly while I was exploring and iterating on my ideas.



As one of my first mini user experience projects at thisopenspace, I enjoyed getting to finally work with new UI components that I had created for their library project earlier. Seeing elements of my work come to life feels really rewarding, gives me confidence, and gets me excited!
I learned a lot in a fast-paced environment where developing and testing is important—I saw the value in iterating quickly to get the product out in order to be validated by real data. Determining between "must have" and "nice-to-have" helped move this project along to development hand-off.
Some next steps would be to receive feedback from users and gather data validate whether the feature is helping hosts book spaces more quickly. Some ways we could potentially measure this include: looking at response rates, and time between first contact and closing deals. Some areas I'd like to explore include: confirmation and error states, blank states, categories, and search.

